Download Svg Images Are Not Loading - 113+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-i669.blogspot.com/2021/04/svg-images-are-not-loading-113-svg-cut.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Are Not Loading - 113+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Are Not Loading - 113+ SVG Cut File I've tested it on firefox versions 64 and 64.0.2. Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting). Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I've tested it on firefox versions 64 and 64.0.2. All other features are working but weirdly, svg images are not loading. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Loading Svg Png Icon Free Download (#235526 ... from cdn.onlinewebfonts.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Are Not Loading - 113+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File .loading inside the svg ,am using htmlinnodes to create the custom label in that i wanna load the windows.png,but it is not getting loaded.kindly share your using an svg with an embedded image for an image node will not display the embedded images. Even if i use native lazy loading the tick marks appear. I t hasn't been fixed. Here is a sample project for wp. I have a website hosted on amazon s3 (static website hosting). If you visit the page, you will notice there are no tick marks showing on the slide we while in actual it has the tick marks in svg image format. Images are located in the sub directory of the site and path is correctly used. All other images are lazy loading correctly in the slider also. I've tested it on firefox versions 64 and 64.0.2. When i turn off smush it works well.
Svg Images Are Not Loading - 113+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Images Are Not Loading - 113+ SVG Cut File This is not a vis.js problem, it's simply not. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Here is a codepen and at the bottom of this question is the actual code. I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
The image is not loaded as a separate file, instead, it's rendered along the html. SVG Cut Files
Loading - Free signs icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. All other features are working but weirdly, svg images are not loading.
Loading svg Loading svg file Loading cut file Loading ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a website hosted on amazon s3 (static website hosting). I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
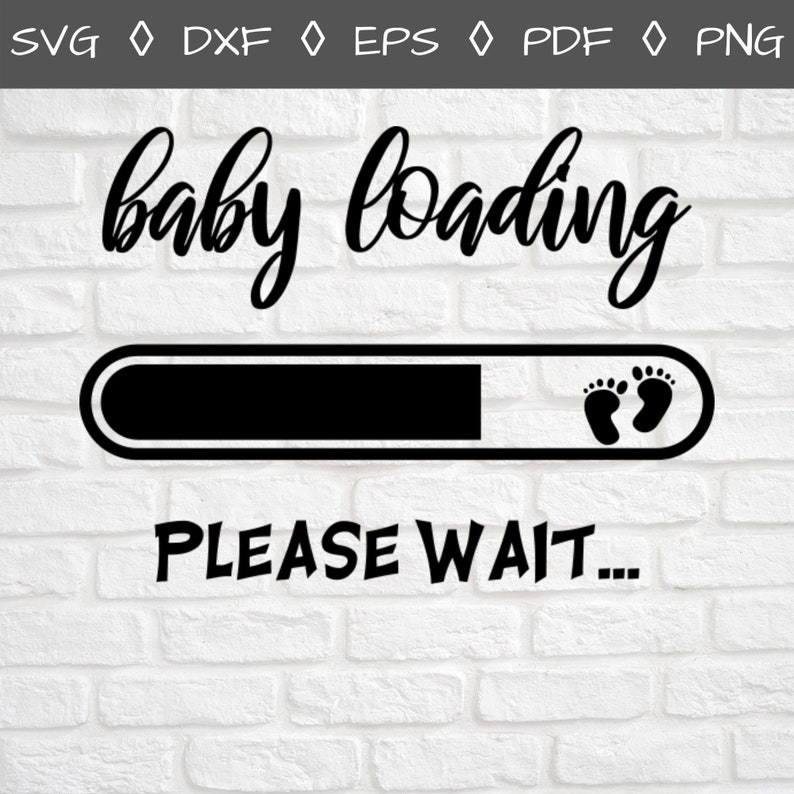
Free Baby Loading SVG Cut File | Lovesvg.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code.
Dad Bod Loading SVG DXF PNG EPS Cutting Files (581532 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. I have a website hosted on amazon s3 (static website hosting). Here is a codepen and at the bottom of this question is the actual code.
Loading Svg Png Icon Free Download (#235526 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Royalty Free Loading Bar Clip Art, Vector Images ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. All other features are working but weirdly, svg images are not loading.
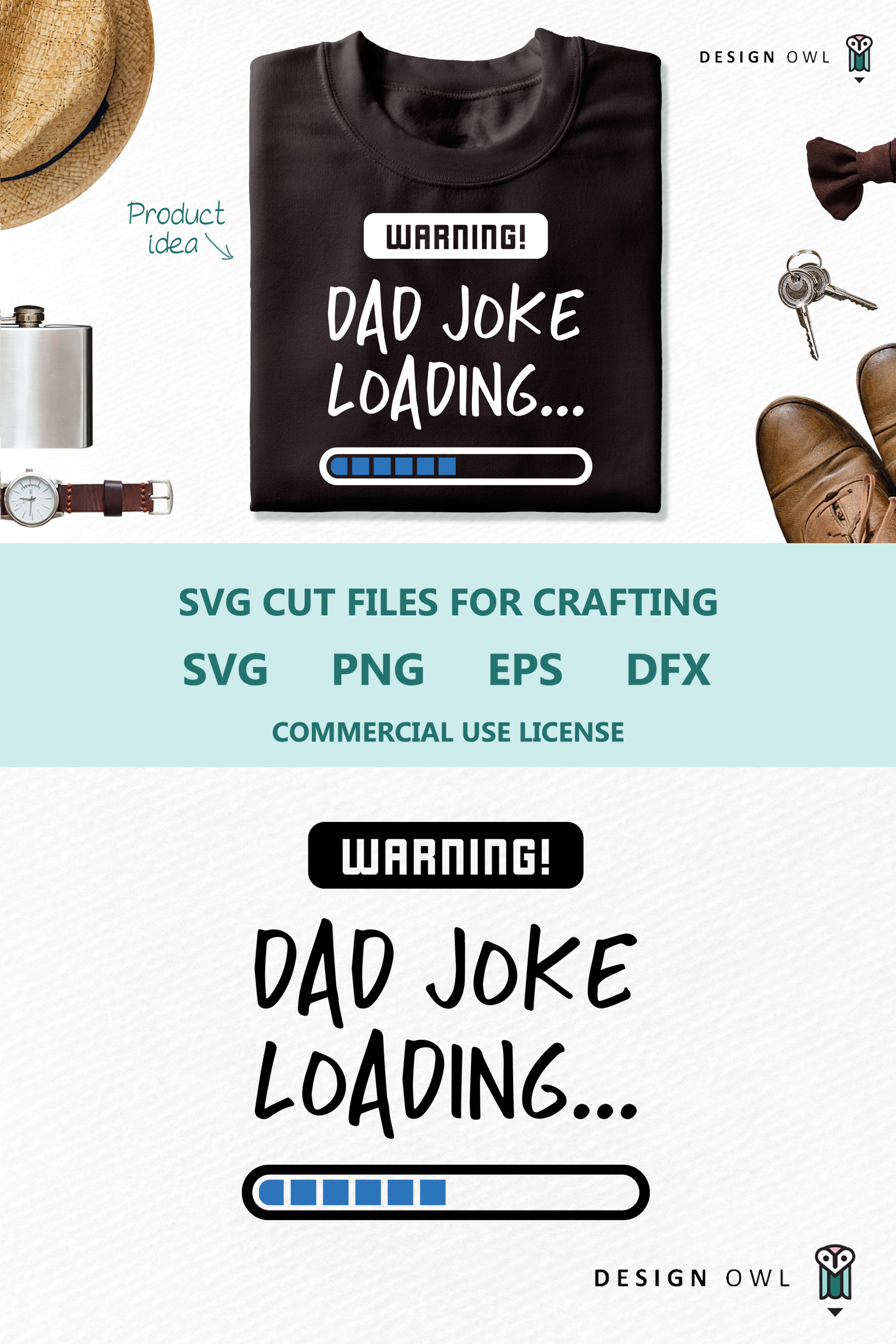
Dad Joke Loading Please Wait SVG Cut File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. All other features are working but weirdly, svg images are not loading. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Loading Bar Png Vector, Clipart, PSD - P #543714 - PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I have a website hosted on amazon s3 (static website hosting).
Vector illustration of image did not load icon | Public ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All other features are working but weirdly, svg images are not loading. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code.
Loading - Free signs icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code.
Clock, loading, refresh, reload, slow, throbber, time ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a website hosted on amazon s3 (static website hosting). The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Dad joke loading SVG |M50F| A Dad SVG cut file for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a website hosted on amazon s3 (static website hosting). Here is a codepen and at the bottom of this question is the actual code. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Loading File Svg Png Icon Free Download (#507893 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I've tested it on firefox versions 64 and 64.0.2. I have a website hosted on amazon s3 (static website hosting).
LOADING Svg Png Icon Free Download (#263217 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage All other features are working but weirdly, svg images are not loading. I have a website hosted on amazon s3 (static website hosting).
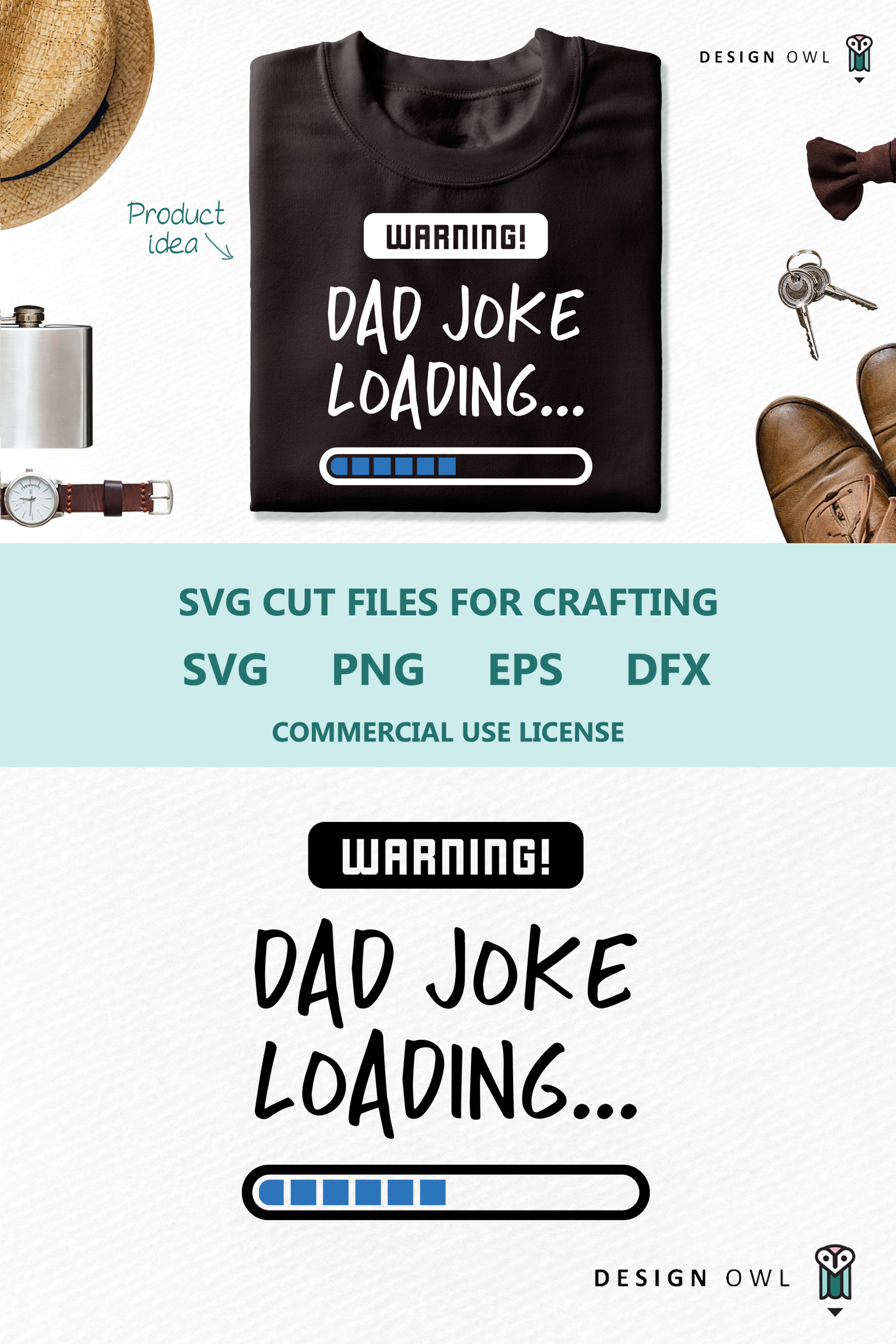
Warning! Dad joke loading - SVG cut file (258834) | Cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. All other features are working but weirdly, svg images are not loading. Here is a codepen and at the bottom of this question is the actual code.
Warning! Dad joke loading - SVG cut file (258834) | Cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting).
Loading Svg Png Icon Free Download (#346245 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All other features are working but weirdly, svg images are not loading. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting).
Dad Joke Loading ... (SVG Cut file) by Creative Fabrica ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I've tested it on firefox versions 64 and 64.0.2. I have a website hosted on amazon s3 (static website hosting).
Dad Joke Loading ... (SVG Cut file) by Creative Fabrica ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a codepen and at the bottom of this question is the actual code. I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Animated loading icon | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
All other features are working but weirdly, svg images are not loading. I've tested it on firefox versions 64 and 64.0.2. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Logout - Free arrows icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting).
Download Svg images do not lose their quality when zoomed or resized. Free SVG Cut Files
10 Best Loading Spinner Plugins In JavaScript And Pure CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I've tested it on firefox versions 64 and 64.0.2. I have a website hosted on amazon s3 (static website hosting).
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Warning! Dad joke loading - SVG cut file (258834) | Cut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a website hosted on amazon s3 (static website hosting). Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code.
Daddy Loading Svg Daddy to Be Svg Expecting Father Svg | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I've tested it on firefox versions 64 and 64.0.2. I have a website hosted on amazon s3 (static website hosting).
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Daddy Loading Svg Daddy to Be Svg Expecting Father Svg | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code. I have a website hosted on amazon s3 (static website hosting). I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Clock, loading, refresh, reload, slow, throbber, time ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting). Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Progressbar Svg Png Icon Free Download (#344147 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I've tested it on firefox versions 64 and 64.0.2. Here is a codepen and at the bottom of this question is the actual code.
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Loading SVG Vectors and Icons - SVG Repo Free SVG Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I have a website hosted on amazon s3 (static website hosting).
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
css - SVG not working in Firefox - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting).
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Loading SVG Loading Vector Loading Clipart cutting file ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have a website hosted on amazon s3 (static website hosting). I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I've tested it on firefox versions 64 and 64.0.2.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Sci Fi Clipart Free | Free Images at Clker.com - vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I have a website hosted on amazon s3 (static website hosting). I've tested it on firefox versions 64 and 64.0.2.
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Loading - Free signs icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've tested it on firefox versions 64 and 64.0.2. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting).
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Loading symbol with bar Stock Vector Image & Art - Alamy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting). Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code.
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code.
Fart Loading Please Wait (Graphic) by Fleur de Tango ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting).
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Loading - Free shapes icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I've tested it on firefox versions 64 and 64.0.2.
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Adoption Loading Please Wait SVG DXF PNG EPS Cutting Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting). Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. Here is a codepen and at the bottom of this question is the actual code.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Dad Joke Loading ... (SVG Cut file) by Creative Fabrica ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting). I've tested it on firefox versions 64 and 64.0.2. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code.
Baby Svg Pregnancy Svg Mom Loading Baby Loading Svg | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I have a website hosted on amazon s3 (static website hosting). Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I've tested it on firefox versions 64 and 64.0.2. Here is a codepen and at the bottom of this question is the actual code.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Load PNG, SVG Clip art for Web - Download Clip Art, PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I have a website hosted on amazon s3 (static website hosting). Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. Here is a codepen and at the bottom of this question is the actual code. I've tested it on firefox versions 64 and 64.0.2.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox.
Loading Svg Png Icon Free Download (#80150 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I've tested it on firefox versions 64 and 64.0.2. I am currently trying to load several svg images in a very basic website, but have run in to weird problems. I have a website hosted on amazon s3 (static website hosting).
Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
Animated loading icon | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a codepen and at the bottom of this question is the actual code. Although the code works fine in chrome, for some reason image elements in an svg element are not loading in firefox. I have a website hosted on amazon s3 (static website hosting). The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage I am currently trying to load several svg images in a very basic website, but have run in to weird problems.
The file i am trying to load simply loads four random svg images (all of which work and load fine when i try to load them individually) and put them in a small webpage Here is a codepen and at the bottom of this question is the actual code.

